

This will generate a launch.json file.ĭefault Keyboard shortcuts All of the commands are in the Command Palette with the associated key binding (if it exists). Status Bar Users can see Errors and warnings from here.Keyboard Shortcut: Ctrl+Shift+Mĭebugging Open the Command Palette (Ctrl+Shift+P) and select Debug: Open launch.json, which will prompt you to select the environment that matches your project (Node.JS, Python, C++, etc). Split View If you’re good at multitasking and if you are working on two different files of the same project simultaneously, or need to check the difference between two files then go to the split view. Zen mode can be toggled using the View menu, Command Palette, or by the shortcut Ctrl+K Z. Zen Mode Zen Mode lets you focus on your code by hiding all UI except the editor (no Activity Bar, Status Bar, Side Bar and Panel), going to full screen and centering the editor layout. Git Integration Visual Studio Code comes with Git integration that allows you to commit, pull, and push your code changes to a remote Git repository.Ĭhange Language Mode If you want to persist the new language mode for that file type, you can use the Configure File Association for command to associate the current file extension with an installed language.

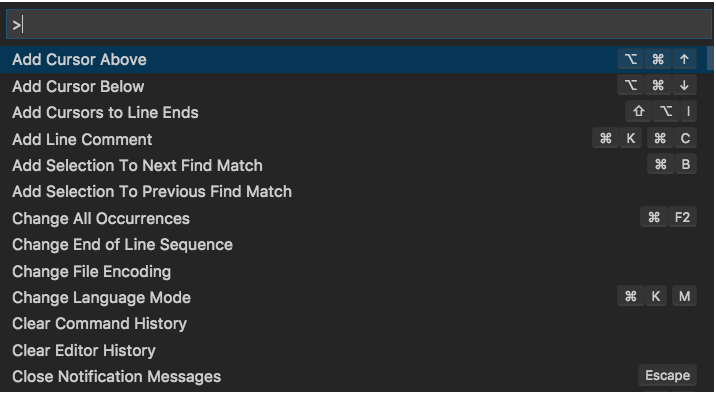
From here, you would have access to all of the functionality of VS Code, including keyboard shortcuts for the most common operations. The most important key combination to know is Ctrl+Shift+P, which brings up the Command Palette.

You can open different files, install extensions, and even change the display language at the startup.Ĭommand Palette VS Code is equally accessible from the keyboard.

Command Line Visual Studio Code has a powerful command line interface that lets you control how you launch the editor.


 0 kommentar(er)
0 kommentar(er)
